You have 1 article left to read this month before you need to register a free LeadDev.com account.
Headless CMS is a major upgrade for organizations looking to streamline their content delivery, but building a business case that suits all stakeholders is no mean feat.
Developers operating in a business with a traditional content management system (CMS) will understand the pain of trying to deliver content across multiple devices piece by piece, especially in response to omnichannel content demands from your marketing and commercial teams.
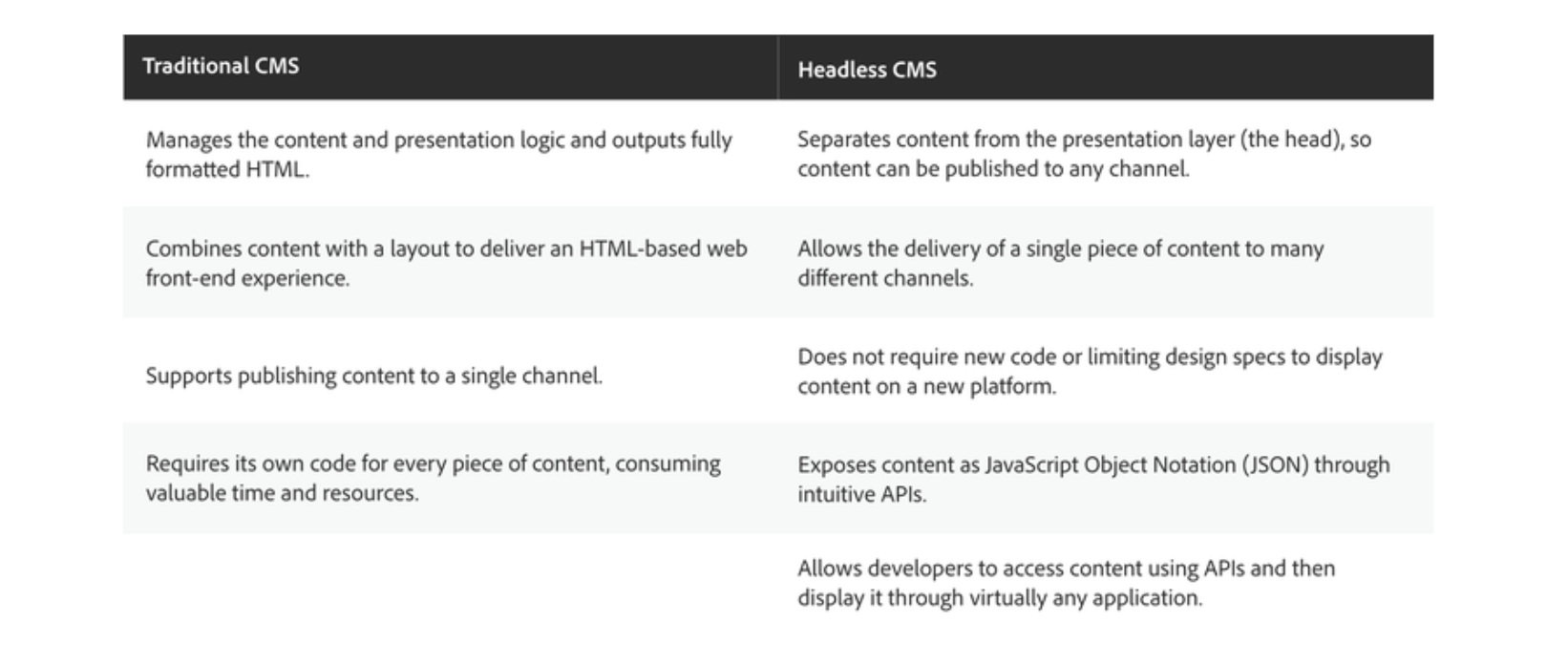
Headless CMS is an ideal solution for developers to respond to this challenge. Traditional CMSs typically have a unified architecture, meaning the backend (where content is created and stored) is closely connected to the frontend (the presentation layer, where the content is displayed).
Within a headless or ‘decoupled’ CMS architecture, content storage (the body) is separate from where it is presented (the head). This allows developers to customize the presentation layer and use any front-end tool, to display content, meaning they can deliver content beyond websites, to reach any channel from social platforms to smartwatches.
With the rise of omnichannel delivery and rich front-end frameworks, headless allows developers to save time on delivering channel-specific content. Because it is API-driven, a headless CMS allows you to use any programming language or technology you are comfortable with to deliver front-end content.
However, this advanced tech stack also presents some challenges for developers. As time has gone on, the possibilities of front-end technology have rapidly increased. Backbone, React, Vue, Svelte, Grunt, gulp, Webpack, Snowpack – are just a few of the many tools and frameworks that have resulted in traditional front-end roles becoming increasingly more complex and requiring steeper learning curves. This evolution has also created a more interesting and valuable foundation for future career development.
Headless is commonly the solution of choice for both developers and key stakeholders in organizations that are looking to build consistently outstanding digital experiences for customers and maintain the interest and motivation of their tech talent.
But first, it’s important for developers, the wider tech team, marketing teams, and senior stakeholders to understand the barriers as well as the benefits of headless. Here, we’ll outline the pros and cons of headless for developers, and some critical success factors developers should consider when building a headless CMS business case for their organization.
Why developers are increasingly opting for headless CMS
Creating content that meets the technical requirements of an ever increasing number of platforms (from websites to smart watches) is extremely time consuming for developers. With headless, content is delivered via pre-built APIs, making the fast delivery of on-brand messages across multiple channels more achievable and realistic, delivering a better experience all round for content authors, developers, and customers.
There are some key benefits of headless specifically benefitting developers:
- Speed. The decoupled nature of headless means content authors and development teams can work in parallel, speeding up production and allowing you to reuse and combine content as needed.
- Security and reliability. Since the frontend is separated from the backend, headless will be less vulnerable to DDoS attacks. With only one access point, the API and the surface area of security attacks is smaller.
- Scalability. Decoupled front and backends mean a huge reduction in downtime. This allows for increased customization and upgrades with no impact on performance or usability, meaning delivery is fast and ultimately scalable.
- Flexibility. It doesn’t matter what programming language or framework you use, headless CMS integrates with any code base, giving developers the flexibility to work in a way that drives the greatest value from their specific skills and knowledge base, whilst offering constant opportunities for learning and development.
- Future proofing. With headless, there are no boundaries to the number of digital experiences you can create with your content and the channels you can reach. As new technologies emerge, headless enables you to create hyper relevant digital experiences.
- Localization. The API-centric approach of headless allows content for multiple regions globally to exist simultaneously, giving developers the option to programmatically change the language of an API call response based on the header.
- Managing toil. Toil is work that takes up developer time, blocks engineering potential, and doesn’t move the company forward. Some toil is inevitable, but high levels of toil lead to developer burnout; discontent; increased errors; no time to learn, and ultimately career stagnation. Headless helps reduce toil because it reduces the inconveniences associated with proprietary platforms.
- Talent development and retention. Outdated technology, in the form of a monolithic CMS, can leave employees frustrated, lacking in productivity or seeking a new role. Headless provides flexibility of tools and frameworks and as a result, significant learning opportunities, meaning a higher chance of retaining your best tech talent.

Challenges for developers wanting to implement headless
There are also challenges for developers to overcome when making the move to headless.
- Complexity. High flexibility in headless CMS means making the architecture more complex. Since there are multiple components associated with the CMS, they need to be designed, managed, and maintained properly. Any failure in the process can lead to performance and reliability issues.
- Limited tools for content authors. The simple what you see is what you get (WYSIWYG) editor is often a key component of traditional CMS software, but since a headless CMS is decoupled from the frontend, those building blocks may not exist. Without such an editor in place, developers may find a requirement to build tooling that replicates this functionality for non-technical users like the marketing team, otherwise there will be an overreliance on tech teams.
- Upfront cost. The upfront cost of implementing a headless system that will affect ways of working for multiple significant stakeholders can’t be ignored. It’s a significant investment in your longer term competitive advantage. Sticking with traditional CMS avoids this, but may carry other hidden costs in the long term.
- Supporting multiple stakeholders. There’s a lot riding on the delivery of a CMS that caters to everyone’s needs. Marketing, business leaders, operational decision makers, and the broader tech team will all have an opinion on the implementation of headless, making stakeholder management something of a challenge.
Critical success factors for a headless CMS business case
There are many clear benefits to a headless approach, but it’s important for anyone developing a business case for headless CMS to present that in the context of the business environment they’re operating in. Budgets; stakeholder requirements; market landscape; talent; resources, and company culture can all have an impact on the decision to implement headless into your business.
For developers, the pros for headless tend to outweigh the cons. It’s important for you to be able to take into account the challenges from other stakeholders, and respond to those accordingly in order to get your business case taken seriously.
If you understand the needs of your key stakeholders it will be much easier to respond with appropriate solutions. Here, we’ve outlined some ideas below to get you thinking about these different stakeholders:
Top level arguments for CTOs and IT
- If the existing tech stack is outdated or slow, it will hinder their ability to attract the best talent.
- Security continues to be the biggest risk faced by organizations, headless helps solve that challenge.
- A CTO’s focus will often be on optimizing the operational efficiency of the tech stack, which will mean teams need to be more self-sufficient in order to work more quickly, whilst reducing the drain on resources. Headless CMS is significantly more efficient for developers and business users.
- There is a significant bottom line impact on streamlining tech through systems like headless, which is critical for CTOs with budget responsibilities.
Top level arguments for business users
- Headless allows for the quick distribution of content across multiple existing and emerging platforms, improving speed to market and delivering excellent digital experiences.
- Customer experience will be more consistent with headless, thanks to API integrations that manage the consistent delivery of content without manual involvement from the user.
- Content authors only need to create and upload content once on a headless CMS. The API does the work to translate that content to the right format for each application or platform, saving time reproducing content.
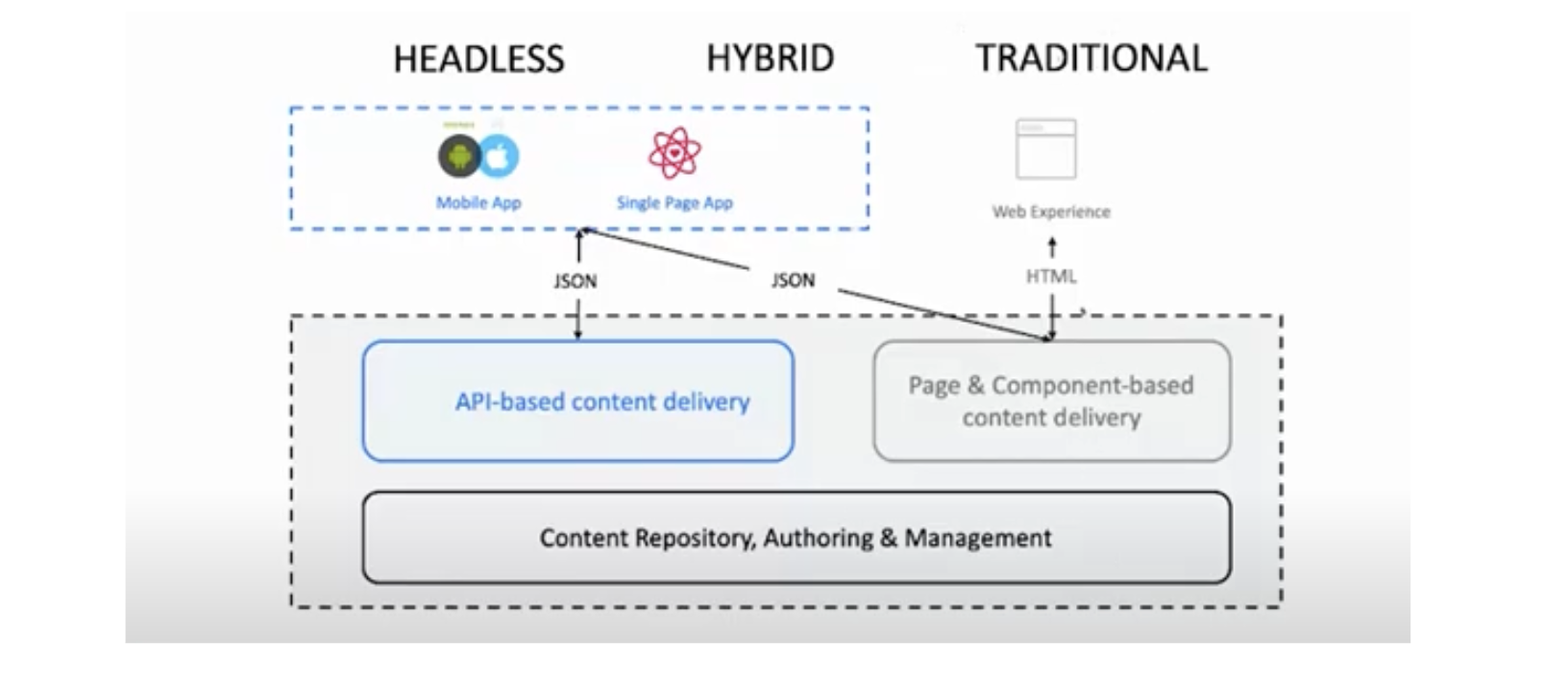
Understanding the value of a hybrid CMS solution
Headless is not an end state, it is always evolving. Any decision towards headless should be based only on business requirements. In some cases a pure headless approach will work well, but don’t discount the fact there may be use cases requiring other methods of content delivery where a traditional approach is more appropriate.
A hybrid CMS provides all the benefits of a headless and traditional CMS, with the ability for content authors to use simple tools for managing and updating experiences, such as editing Single Page Application (SPA) content in a WYSIWYG interface. This is a feature of Adobe Experience Manager that allows you to implement a hybrid pattern for decoupled delivery which can be mixed and matched with traditional delivery. This is a big tick for content authors who may be concerned about losing control.

Hybrid CMS also provides support for developers to build experiences on their own frameworks. Understanding this option is critical, as it is likely to be the solution to gaining the buy-in of content authors and the wider marketing team.
Emphasize the business critical nature of future proofing
Organizations across all industries need to seriously consider their next big technology choices in order to cope with unexpected challenges, both today, and in the future. Headless is one such option for organizations where building outstanding digital experiences are required for customer retention and maintaining competitive advantage.